3D Artist David Ariew on Getting an 'Epic, Deep Vibe' with a Toolkit Including Maxon Cinema 4D and More
San Diego-based 3D generalist David Ariew is the sort of artist who likes working under pressure, and he’s good at using his imagination to solve all manner of creative challenges. So when he realized he had missed several emails from Spanish composer Ivan Torrent, asking if Ariew could make a trailer for his second studio album release, Immortalys, he got in touch right away to apologize — and happily took on the project. even though there were just three weeks left to do it.


To meet his tight deadline, David Ariew used KitBash3d to create the cloud city. Next, he used Octane scatter to add about 10,000 buildings onto a C4D landscape object to add detail.
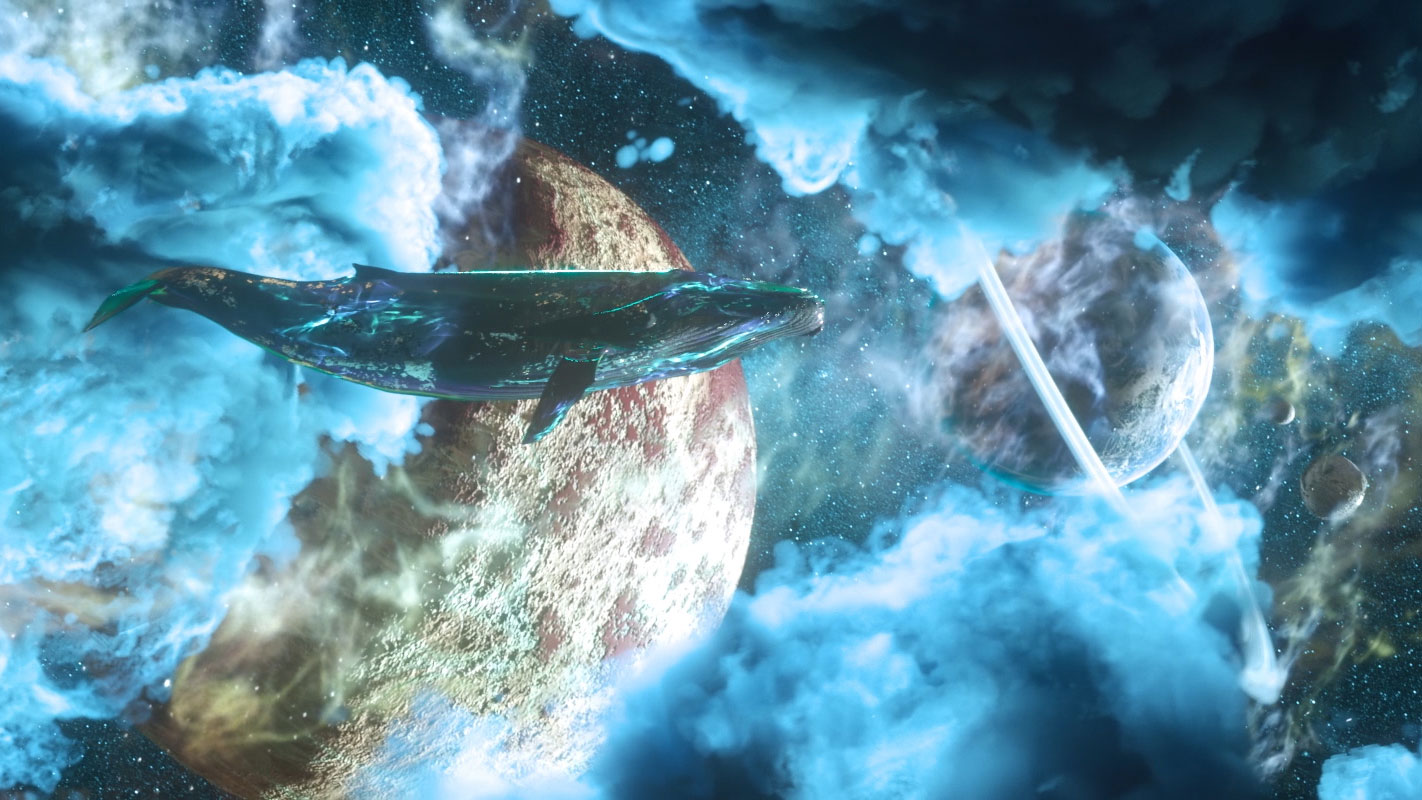
Luckily, Ariew and Torrent clicked as collaborators from the start, with Torrent providing captivating visual references, including celestial-looking album art made by Venezuelan graphic artist Carlos Quevedo. Relying primarily on Cinema 4D and Octane, as well as a pre-animated whale from Turbosquid, Ariew created an ethereal trailer in which iridescent whales travel through a magical universe to reach a futuristic city above the clouds.
Here Ariew explains the making of the Immortalys trailer as well as how his long hair and growing interest in making Octane tutorials has earned him the nickname Octane Jesus.
StudioDaily: Okay, let’s start with “Octane Jesus.” How did that become a thing?
David Ariew: I’ve been doing Octane tutorials with EJ Hassenfratz, and they’ve gotten a lot more popular recently so more people have seen me and some were calling me Octane Jesus and others were saying I looked like Grizzly Adams, and I was like, ‘Who in the hell is Grizzly Adams?’ So I’ve embraced Octane Jesus because I am definitely an Octane evangelist. I really like the teaching side of things, as well as being an artist, and I think the two go hand in hand.

David Ariew, aka Octane Jesus, and “The Other Cat.”
Has doing tutorials brought in new clients?
Yes, I think the tutorials have driven a lot more traffic to my site. People also really like that I have an Octane resources page. It’s hard to learn Octane, so I collected a lot of different resources that have been helpful to me so other people don’t have to reinvent the wheel all the time. Between having those two things posted, I’ve gone from getting jobs mostly by word of mouth to having people approach me directly online to see if I want to work on a project.
What came next after Ivan Torrent showed you all of the reference visuals he had?
He was just bursting with ideas he had collected, including a lot of inspirational art and a Dropbox folder he sent me full of videos for how he wanted the whales to float in a way that gave them massive scale. I was excited that he had so many ideas, but I was also intimidated. I thought he was expecting me to make imagery of that quality in our tight timeframe and I was thinking, “OK, a thousand artists made what you’re showing me over the course of a year and I’m one guy and I’ve got three weeks.” But his expectations turned out to be totally reasonable, and having that deadline was good because we could let our imaginations run wild but then collaboratively reel them in and cut things down to their essential components.

Ariew used Cinema 4D to create the bioluminescent jellyfish, which were inspired by a tutorial by creative director/motion designer Daniel Danielson.
Instead of having the whales breach from underwater to start their journey, I suggested they just start out in space and then make their transition to the world above the clouds. It still looked really good, but it was also simpler. He agreed. Really, Ivan was the perfect client because he had a lot of ideas, but he was also realistic and, when I did something he liked, he was really enthusiastic. He had been working on the album for two years, so making this trailer was a very emotional experience for him. We both had the same goal — to create the coolest video we could in three weeks. I wish I could have worked on this for a year: I loved the art direction so much.

A long camera lens made the whales feel massive as they slowly approached the cloud city.
Talk about that scene where the whales reach the city in the clouds.
Once they arrive, you can see that there’s a beacon in one of the buildings that is emitting the same kind of energy as the whales. Ivan really wanted to tie the piece together with the same cyan glow that’s present in his album art, so I did that in the whales, the beacon, the windows of the city and the particles in the final shot. The shot where we transition from space to the cloud city was one of the hardest, and I want to say that my fiancée, Chelsea Starling, was a massive help with that. She was really into this project and her suggestions spurred me to push many shots farther than I would have on my own. I had taken two camera moves and stitched them together, and she said it looked pretty good but that I should keep going and place the city on the horizon in that shot, too, so the audience would get a hint of it earlier.
How did you make the cloud scenes?
I used my buddy Mitch Myers’ VDB mega pack for all of the clouds in the first half of the piece. The only exception was the wispy nebulae in the background, which I created as part of the assets I made for Katy Perry’s tour intro a few months back. For the second half of the piece, the golden world above the cloud, I used Octane’s fog volume objects to create clouds. To keep the clouds from looking overly computer-generated, I created a second volume object that has patchy clouds hovering just above the infinite layer, which helps break up the visual line and make them seem more natural.

In Ariew’s favorite shot in the video, gold flecks added in Octane to the whale’s tail pick up light and enhance the creature’s iridescence.
Describe how you gave the whales their magical, iridescent look.
Because of our deadline, I had to take a ton of shortcuts on this, like purchasing a whale from Turbosquid. But it really worked out just fine. I didn’t use the whale’s texture maps. Ivan wanted them to have a glow coming from beneath their skin so, after trying a few things, I used Trapcode Form in [Adobe] After Effects and wrapped an animated texture around the whale. I used Octane to add gold flecks and that iridescent look was made using a thin film shader in Octane. I like how that rim light on the whales looks very green or cyan. It’s that magical, shimmery mermaid look, and those are the colors from Ivan’s album
Talk a little bit about how you made the cities.
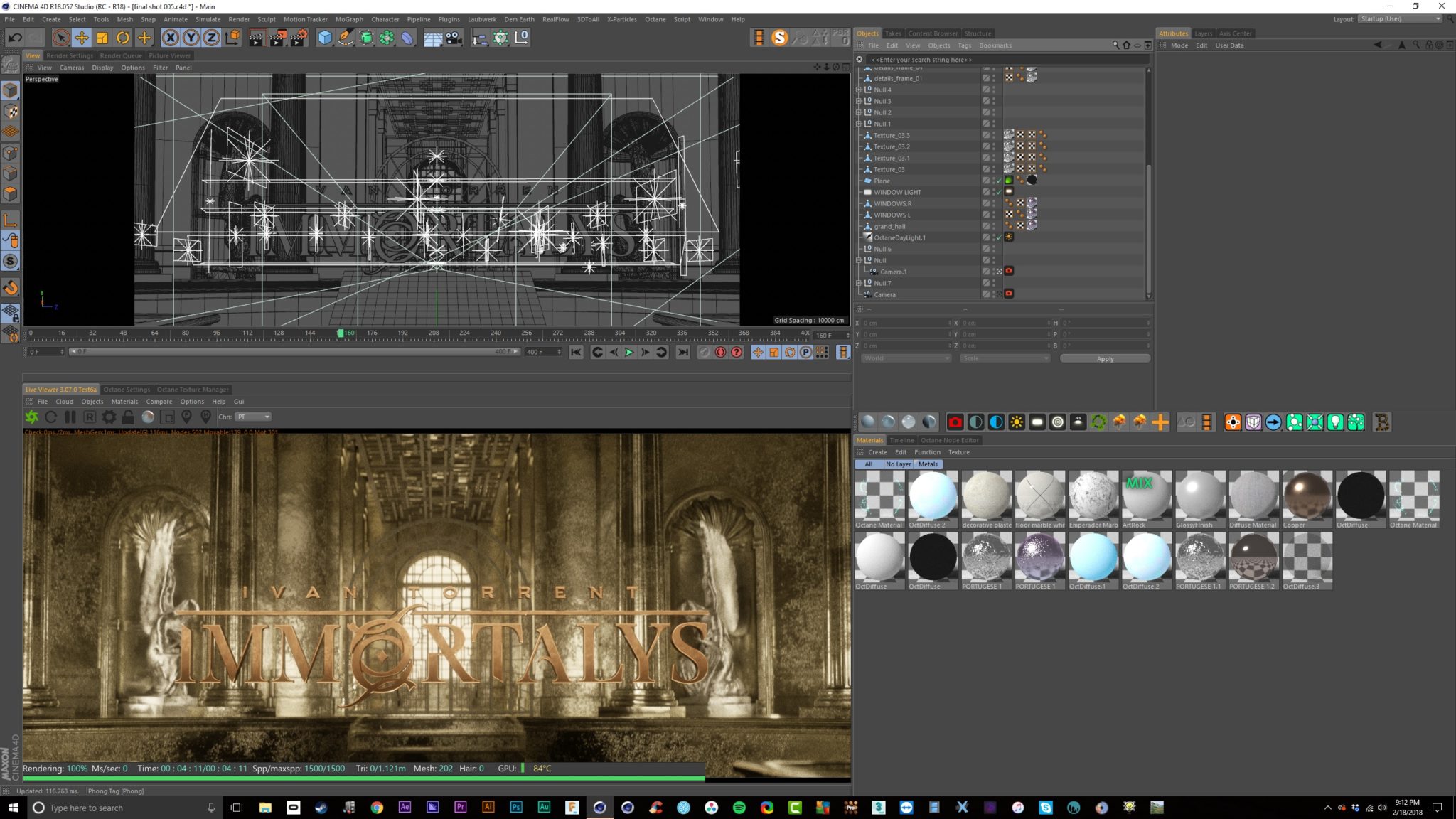
I used KitBash3d for the cities. They have the same design language internally, and the one I used was art deco. They’re pretty inexpensive for what you get. You can get a whole city for a couple hundred bucks and you can block them out and texture and light them. I blocked the city out in a mostly symmetrical way, with the bridge and hero building as central elements that I could fly through and push up towards. The background buildings are asymmetrical and were scattered rather than hand-placed, but I liked that imperfection, and the huge number of background buildings really helped fill out the detail and create a more epic scale.


Tweaking the camera move allowed Ariew to quickly change the perspective of the buildings to enhance the fantasy aspect of the scene.
Describe how you made the end title shots.
The titles needed to be readable, of course, and the way I had everything backlit wasn’t working so I had to find a way to isolate the background from the titles. I animated the aperture down so we end with a very shallow depth of field on the text, as well as slowly bringing background lighting down. Also, if you look at the top of the scene, you’ll see that I placed lots of little lights in between and in front of the text.

I really wanted the whole trailer, including the end titles, to have the same kind of epic, deep vibe that the track from the album had. The track was so inspiring and fun to animate to, with all the soft whooshes and whale sounds. I don’t dabble in audio much, but it was great to collaborate on this with someone like Ivan, who could add amazing sound design elements and alter the music to fit the visuals. That back-and-forth collaboration really took this project to the next level for me.
Crafts: VFX/Animation
Sections: Creativity
Topics: Project/Case study Q&A cinema 4d kitbash3d Maxon octanerender Trapcode Form turbosquid vdb mega pack
Did you enjoy this article? Sign up to receive the StudioDaily Fix eletter containing the latest stories, including news, videos, interviews, reviews and more.